vscode中文化 延伸模組那邊搜尋 chinese

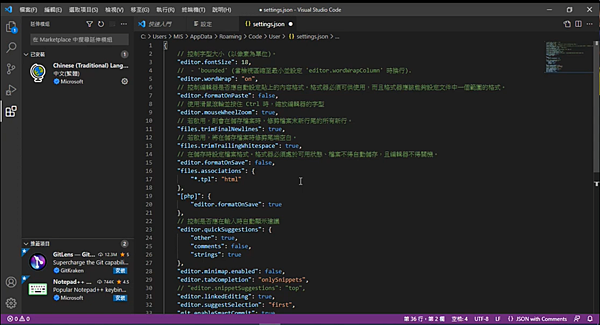
被大括號框住→物件 { }
被雙引號" "框起來→字串 " "
"XXX": 18, 變數的名稱,稱作屬性,後面是它的值
用逗點是做隔開
ctrl+ / 註解
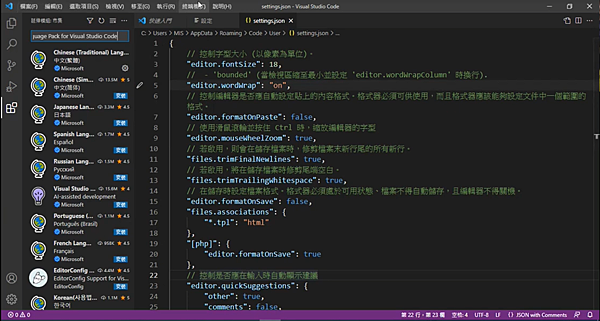
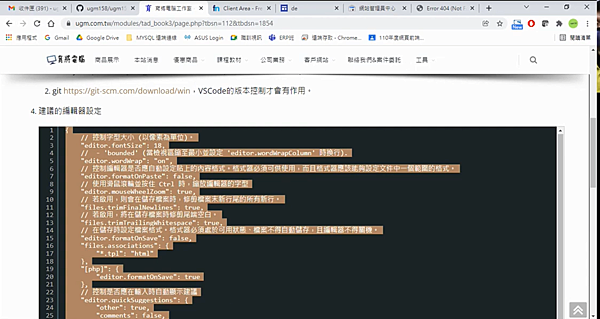
建議的編輯器設定

貼到vscode
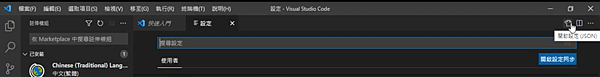
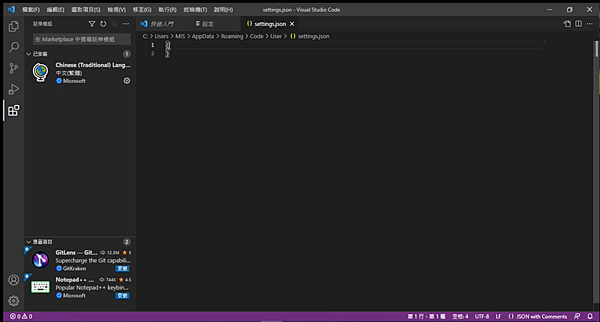
下方有一個齒輪→按齒輪的設定


ctrl+v貼上

ctrl+s 存檔
安裝套件1-4-1
複製紅色的字,去搜尋就可以安裝

編輯器設定

加到逗點後面

記得要換行




複製完記得存檔
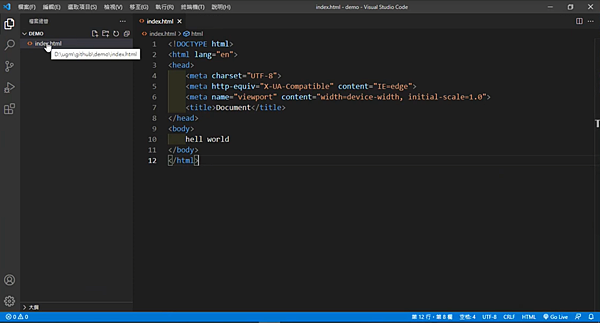
vscode 建立 index.html
按shift+! 在按tab鍵
Live server 模組套件
GOlive

可以編輯完線上查看

br 按tab鍵,會加<>
shift+alt+滑鼠拖曳

div>ul>ol*100 再按tab鍵


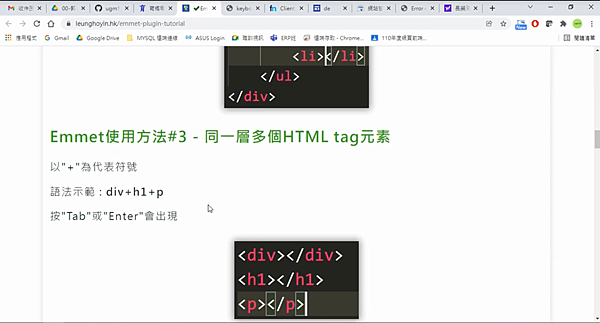
div+h1+p 再按tab鍵



然後按Tab鍵


按tab鍵

#a1

按tab鍵

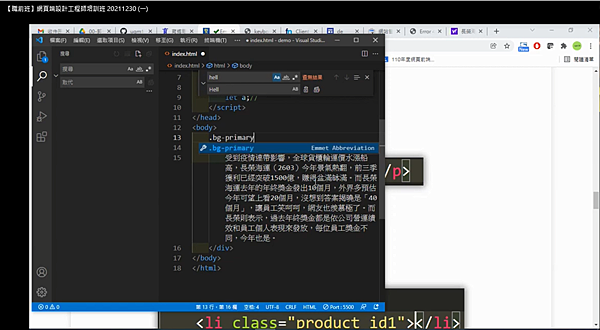
P#123 按tab鍵

全站熱搜



 留言列表
留言列表


